HTML is something a lot of bloggers come across, but we’d like to avoid as much as possible.
I mean, who wants to stare at this gibberish and figure out what it means?!

Or even worse, this one?!

Does that scare anyone? Yes? Me too. I probably don’t appear to be scared of HTML, but I kind of am sometimes. 😂
Here’s a random little story about my early blogging days (and why I decided to hang out at Blogger for the longest time): I wanted a platform that would allow me to freely customize my blog without getting a message that constantly, “YOU MUST PAY TO USE THIS FEATURE,” mainly because I knew full well my family would be completely NOT OKAY with paying for a self-hosted blog. *shuffles off to free with my tail between my legs* Plus I had no clue if I would be blogging long, so there was that.
See, when you’re an adventurous tech nerd like me who wants to experiment away, annoying little messages that say “PAY TO USE THIS” sometimes stop you.
And they’re annoying. Let’s not forget annoying.
But you also don’t want to experiment on your actual blog because it’s kind of a HUGE no-no and scary AF. And if you’re doing that with major changes to the template, I highly recommend stopping right now and creating a clone of your blog if you can, or create a simple test blog set to be hidden from the public and search engines.
Let’s talk about why you should have a test blog and why it could benefit you (or even your blog).

Especially if you’re on Blogger. Because Blogger is nice and all but it sometimes sucks. Still respect you, Blogger.
This also applies to having a test website, but we’re mainly more concerned about blogging than a website. Kind of. They sort of run hand in hand.
And because we want to be fancy and HTML can be like an experiment, we’re calling it your blogging laboratory. It sounds so much nicer than a test, doesn’t it???
Learn basic HTML and then some
Most bloggers start out knowing nothing about HTML but eventually develop the skills to go into the HTML portion of a post to force something to happen, especially if they’ve never had any experience in the past. After all, sometimes things won’t happen from the Visual Editor. (So rude of WordPress, I know. 🙄)
And while you might learn basic HTML just from posting blog posts on your blog, you might get to learn more than HTML, which is a valuable skill to have regardless.
Experiment freely
The best part about a test blog? You can be as adventurous as you want. See that tutorial you want to try because you’re curious? You can do it! Friend asked you to try something out for them and see if it works? You can do it as well. Want to create a template from scratch completely? Well… you can probably do that as well, but you’re better off using Dreamweaver first. Not sure if something will work? Try it out and see.
It comes at no cost to you
Chances are, if you’re paying for your blog, you’re probably not going to pay for a test blog to wreak havoc on when you so choose. And if you’re on Blogger, it’s completely free for you to do whatever you want – just don’t make too many test blogs or Google might suspend you. Don’t quote me on that though, but I’d recommend being careful to stay on the safe side.
Test out features before it goes live
Anytime someone asks for blog designing advice or tinkering blog advice, I always say to make a test blog. ALWAYS make a test blog. I learned this hard way back in 2012 when I first started blogging and things became… well…
I regretted it after.
A test blog allows you to experiment freely, but it can also let you test out something you want to try incorporating on your blog before you incorporate it. You’ll find bugs, glitches and everything bad before the public sees it for themselves. This probably works best for those on Blogger as you get all the features for free, but I’m pretty sure it’ll work for those who aren’t on self-hosted WordPress (perhaps not as much as self-hosted or Blogger, but you can still test most features out post-wise).
Embarrass yourself privately
No one sees what you’re doing, after all. No one knows what you’re doing or what you’re brewing up behind the scenes.
And no one sees if you’re breaking anything. Now if you do it on the actual blog… everyone can see it. 🙈
But isn’t a test blog too much? I’d rather not. Is there any other way I can experiment?
Of course! The first thing EVERY. SINGLE. TUTORIAL. out there says is this: BACK UP YOUR TEMPLATE. Save it somewhere so you can access it easily and quickly in case you break your blog. Having a test blog, however, eliminates having to back up your template constantly or worrying if you’ve backed up your blog when you do tinker with the coding.
If you do it on your test blog and break something before bringing it over to the live version but forgot to back up your template to test it on a cloned version of your blog, you don’t have to worry! Nothing ever happened on your blog and you’re perfectly fine to reset the blog back to square one so you can try again.
In addition to backing up, do it when there is very little traffic. This allows you to test freely without worrying so much about a lot of people seeing your mistakes if you make any. (Of course, there will be some traffic if you don’t opt into a test blog, but you want to make sure few people see any errors that could potentially occur.
So… How exactly do you back up your blog?
You’ll find out today if you don’t know it yet! Read on, bookwyrms. I highly recommend doing it periodically as technology is strange and you NEVER know what could happen. Your blog might be backed by your hosting provider, but what if something happened to their server as well?
I’m not paranoid, I’m cautious.
You want to prevent yourself from starting over completely from scratch. Also note that when you’re on Blogger or free WordPress, you are subject to their policies, which means Google or WordPress can remove your blog AT ANY TIME they feel you are violating their Terms of Service. Backing up allows you to start over without having to actually start over.
Also note the chances of this happening is extremely rare, but you don’t want to lose all your hard work, am I right? It sucks, okay? Think of this like losing your essay when you’re done the day before it’s all due.
Blogger
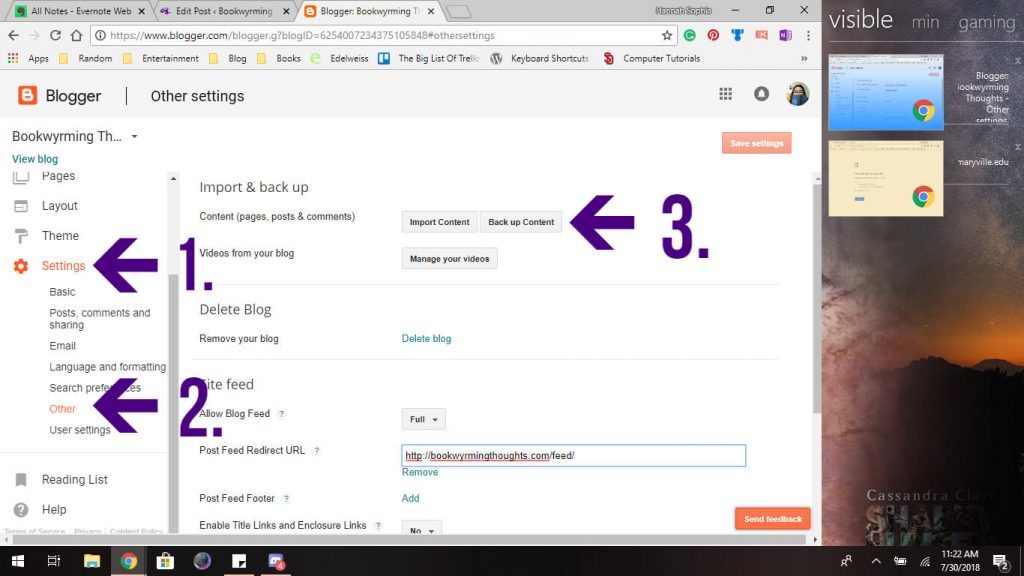
Blogger is super easy to backup and has the option to back your posts, comments and template. To back up your posts and comments (this is not using third-party commenting services like Intense Debate and Disqus), go to your Settings and the go down to Other. Select Back Up Content and you will get a file storing your pages, posts and comments.


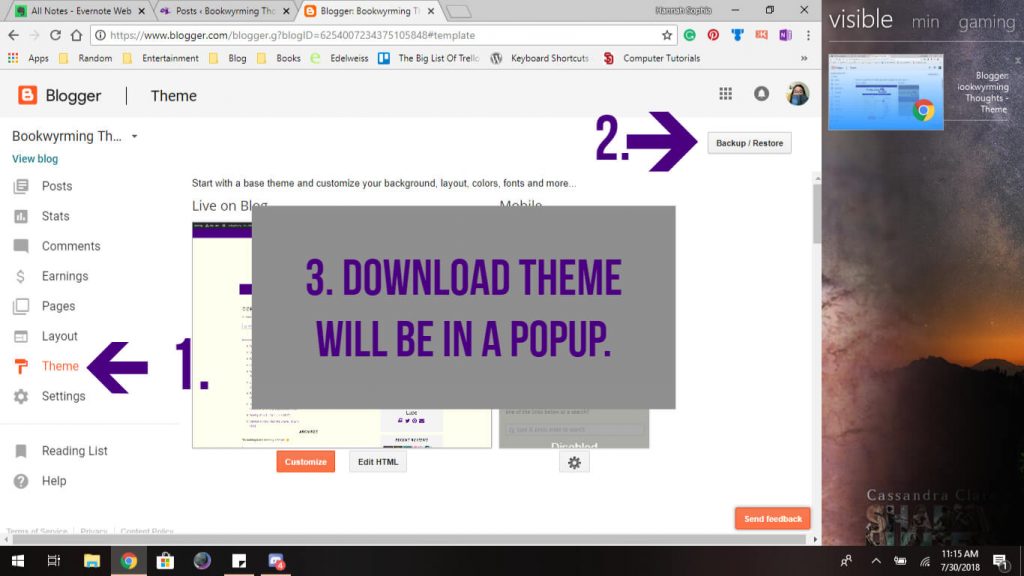
To back up your template, go to Theme, select Backup/Restore, and choose the right option (most likely the Download Theme option).
I would make a new folder somewhere that is easily accessible (maybe call it Blog Backup) and rename it to something that you can remember (include the date you backed up as well!)
Self-Hosted WordPress
I’m fortunate enough that with my current host I have backups done for me automatically, so I never need to worry about it. Thankfully most hosts do this as well, however, it’s always advised to have backups in more than one place just in case. You never know when it might come in handy.
Plus, I usually forget my host does it automatically. 🥴 This may have stemmed from being on Blogger before when I had to do it on my own regularly. Old habits die hard as they say.
For this blog (and my portfolio back when I had them as two separate sites), I use a plugin called UpdraftPlus, which I have set so it does it automatically for me on a daily basis. For my portfolio, I did one every two weeks, but only because much of the content didn’t really change; to be honest, I forgot my portfolio existed. Depending on how much you post or how much you update the website, you might want to send backups daily to third-party storage (I personally use Google Drive).
To back up with UpdraftPlus, you’ll want to go to Settings and then UpdraftPlus Backups to pull up the plugin settings. Automated backups aren’t set up by default; to do that, you’ll want to go to the Settings tab and select which one works best for you. You’ll have the option to select how many backups to keep – I usually go with 2 – and which remote storage you would like to send the backups to.
Unfortunately with the free version, you don’t get to back up in more than one place, but personally, I feel like two (one through my host, one through Google Drive from the plugin) is enough for me. You also don’t get to choose when you want to do the backup, so I would advice doing it when there’s less traffic (I got lucky where I was up at 2 am when I was setting it up, so my auto backups are around that time).
Free WordPress
I personally don’t use free WordPress, so I can’t say WHAT gets backed up when you export, but you can with your content.
I have a portfolio crisis constantly. I need to get this sorted VERY soon.
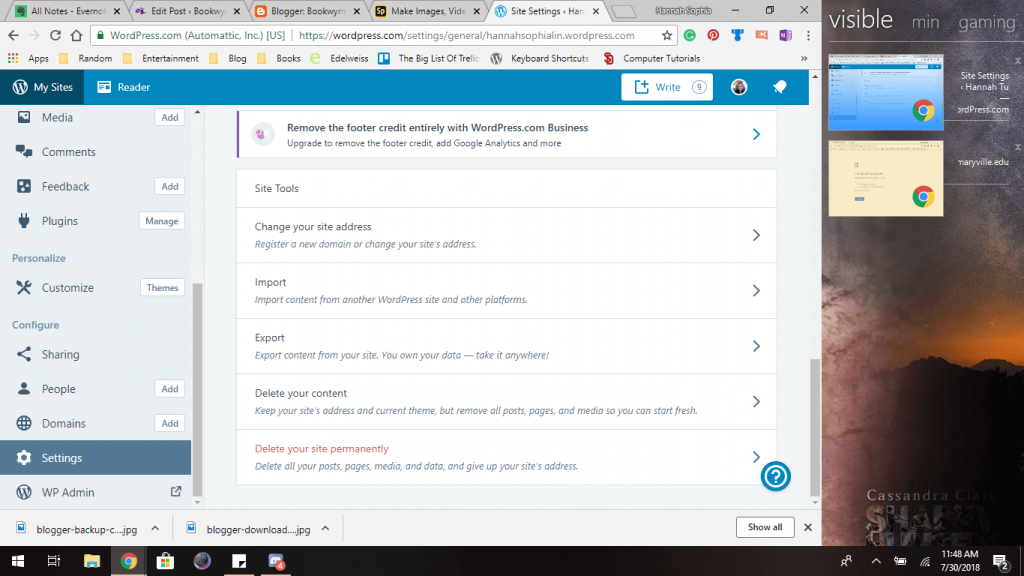
You can do this by going to your Settings and scroll down to select Export. It’ll give you options on what you can export from your blog.

As mentioned earlier, regardless of platform, you should make a new folder just for backups from your blog and do it periodically – templates I would recommend every time you make a change to it (in fact you should do it before you make those changes, in case that change backfires on you).
Content backups depend on how often you’re posting. If you’re like me and you post about once or twice a week, a once a week backup should be sufficient enough. If you’re posting daily, you might want to do more so you’re losing very little content if something happens.
Or you can be very adventurous and reckless and not backup at all. Your choice. But it’ll suck if you lose years worth of hard work and content and start over again. Imagine taking precise notes during the semester only to lose it the week of finals – that’s how horrible it’ll feel. (Maybe not for you, but for me, yes.)
Remember: It’s not the end of the world if you don’t succeed the first time.
HTML is full of trial and error – you’re going to make mistakes. You’re going to break something. You’re going to do some major damages along the way, but if you want to experiment with coding, having a test site is a fantastic way to start. Everyone has to start somewhere, and I believe in you. ❤
Let’s talk, bookwyrms! Do you have a test blog/site? Are you an adventurous soul and like to experiment with HTML coding?
Sophia started blogging in February 2012 for the hell of it and is surprisingly still around. She has a GIF for nearly everything, probably listens to too much K-Pop and is generally in an existential crisis of sorts (she's trying her best). More of her bookish reviews and K-Pop Roundups can be found at The Arts STL.
If you enjoy her posts or found them helpful, consider tipping on KoFi!

I don’t have a test blog, but I do want to back up one of my old blogs (since I intend on taking it down at some point, probably soon, and using the domain for something else). Last time I implemented a CSS feature on my blog I was working on it for hours. I painstakingly made sure I knew every change that I made.1
I used to be a programmer, so I prefer to alter the HTML myself. WYSIWYGs make me nuts! Good information up there, because it’s always good to poke around before you go live, especially if you are running scripts and not just doing formatting.
Backups are so important and like you I love a test environment to try new things. On wordpress.org you can create a dev site to goof around in or try new plugins to see if they work with your theme etc.
This is such a good idea. I’d never thought of doing this before, but it would be better to play around and make changes on a test site than on your actual blog at first. I’m really bad with HTML, but I feel like I should try and learn more! haha
-Lauren
Great post! I don’t have a test blog, and I should. I did when I was on Blogger, but I wasn’t doing much with HTML then. (Come to think of it, it’s probably still there. The Blogger test blog, I mean. Hmmm.)
Mind if I link this post in my next News & Notes post?
I don’t have one for WordPress unfortunately – I might have to contact my provider to install the plugin for it, but I do use a few drafts to test out anything I want to bring to an actual post. I still have mine on Blogger, but it’s probably an awful mess, lol.
Nope, no issue in linking! Feel free to link this post – thank you! ^_^
Well Sophia I do agree with you here! My husband who’s an IT guy developped a test blog for me and at a time whan I thought changing my theme etc I experimented on the test blog. It avoided many problems 😉
This is an awesome tutorial, and now I’m considering making a test blog to play around with some settings. This is a really great info.
Tori @ In Tori Lex
This is a fabulous idea, especially when you want to change your design layout and such. I always make sure to back up my blog before making changes, but now I think I will start a test blog to see how things look. Many times in the past I lost a lot of html codes in the widgets that didn’t cross over. Great discussion.
Oh no! Hopefully with a test blog you will avoid all those problems!
A test blog helps me in testing themes, plugins and some SEO tricks. After the Yoast fiasco, I have been testing out other seo plugins.
Oh yes, you DEFINITELY want to have a test blog… too many times in the past I made a mistake that took ages to correct and it’s the worst! I keep coding files for everything as backups just in case, but it is nice to test things out in an environment where you may not eff everything up! Great post, Soph!
I don’t have a test blog, so every once in a great while someone might stumble on mine in an imperfect state. I don’t do tons of experimentation, so it’s not usually an issue. 🙂
Aww, thanks Kelly! Personally I think HTML is a little harder than CSS, haha, but maybe it’s just me.
Oh hi I’m reckless and haven’t backed up my blog ever…like I think I’m going to go run and do that after this comment xD but I have a test blog cause you suggested one, I like tinkering with HTML but I still think it’s out to eat me alive so erm…baby steps hehe
I had almost similar journey as you. I stuck with Blogger for a long time cuz I didn’t want to pay for everything. And tried out every tutorial with a test blogger. But I have now moved to Self hosted WP and I don’t have that freedom. So I kinda can’t test every damn thing. It is just less than a year now, so maybe I should bolden up and start trying out other features, right?
Same! I believe there is a plugin for creating a test site without having to buy another site, but I’m on managed WordPress – no luck for me there (I’m okay with it, because I’ll forget to update and backup and all the other things, haha). It’s also an ENTIRELY different ballpark from Blogger, so I completely get where you’re coming from! Even if I weren’t on managed WordPress, I still wouldn’t be bold enough to try other features yet.
I really dislike blogger no matter how I look at it but I can see why if you know what you’re doing it may work for you. I just have very rarely seen a blogger site that I want to stick around on. Still this is great advice that I wish I’d had when I went self hosting. 😉